
Alexa
telah mengalami perubahan yang sangat besar meliputi domain, tampilan,
dan fitur. Salah satu fitur yang hilang yaitu fitur untuk mengambil kode
atau script widget guna memasangnya di blog sebagai alat pemantau Alexa Rank.
Tapi, kalian tidak usah sedih jika belum sempat memasang widget alexa rank di blognya. Saya telah mencari script yang digunakan pada widget alexa dan pada hari ini saya akan membaginya kepada semua.
Tapi, kalian tidak usah sedih jika belum sempat memasang widget alexa rank di blognya. Saya telah mencari script yang digunakan pada widget alexa dan pada hari ini saya akan membaginya kepada semua.
Script yang digunakan beserta contohnya :
<a href="http://www.alexa.com/siteinfo/faisal-fachrureza.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/a?url=faisal-fachrureza.blogspot.com" type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/faisal-fachrureza.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/c?url=faisal-fachrureza.blogspot.com" type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/faisal-fachrureza.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/b?url=faisal-fachrureza.blogspot.com" type="text/javascript"></script></a>
Keterangan :
- Ganti kode faisal-fachrureza.blogspot.com dengan url blog kalian. Ingat ! tanpa http:// atau www || tapi kalo mau di pakai pun tidak apa. :)Cara Pemasangan Widget Alexa di Blog :
- Masuk ke dashboard blog kalian
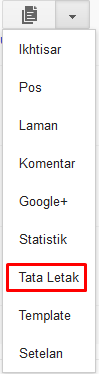
- Pilih menu Tata Letak

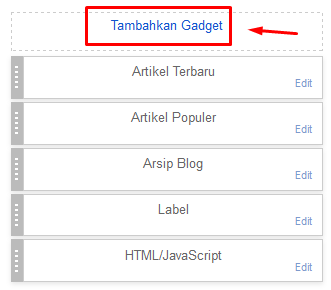
- Klik Tambahkan Gadget

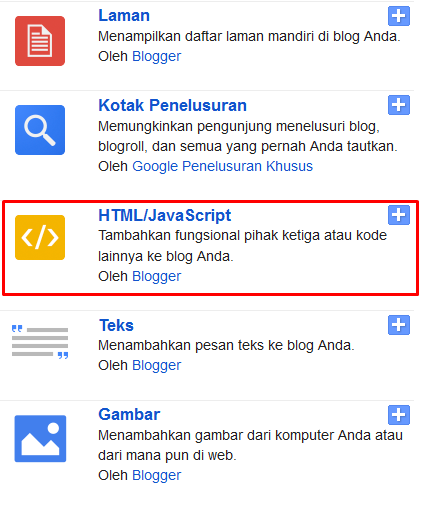
- Pilih widget HTML/Javascript

- Kemudian masukkan kode/script widget alexa yang telah kalian pilih
- Terakhir klik Simpan Template
TAMBAHAN
kalau ingin seperti link punyaku ini yang ada javascript "CLOSE", bisa gunakan kode di bawah
aturannya sama sepeti di atas, Ganti kode http://dokumentasiuntukindonesia.blogspot.com dengan url blog kalian. tinggal copy paste kan kode yang berwarna biru di bawah :)
<!doctype html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script type="text/javascript"></script>
<div id="sct_head"></div>
<div id="CFHighlightWidget" style="display: none; position: absolute; width: 154px; height: 43p… 0px transparent; margin: 0px; padding: 0px; z-index: 99999;"></div>
<div id="CFHighlight" style="display: none; position: absolute; width: 480px; height: 480…box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.15); z-index: 99999;"></div>
<div id="cf_pronounce_popup"></div>
<div id="cf_pronounce"></div>
<div id="sct_menu"></div>
<script type="text/javascript"></script>
<div class="wrap">
<div id="sct_banner_top"></div>
<div id="sct_news"></div>
<div id="sct_page">
<div id="sct_recommended_anime"></div>
<div id="sct_content" class="fl"></div>
<div id="sct_sidebar" class="fr"></div>
<!--
start: floating ads
-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; bottom:270px;right:0px;">
<div align="right">
<a id="close-teaser" style="cursor:pointer;" onclick="document.getElementById('teaser2').style.display = 'none';" >
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFkJqcpJ4lJqUMtNjdbmD4noLUjugfOlLAIajzVqEsYOMXl3-r4fUwYKi6faDbEnBb31AnjUwwZmpPE2OGr1mBlojymRnN9oHmAFfZenM4MP_AXYiJ1qwK3HVBtBJs9njtph5x17nDHZ8Z/s1600/close3.png" title="" />
</a>
</div>
<!--
/* Revive Adserver Javascript Tag v3.0.2 */
-->
<script type="text/javascript"></script>
<script src="#" type="text/javascript"></script>
<a href="http://www.alexa.com/siteinfo/http://dokumentasiuntukindonesia.blogspot.com" target="_blank"><script src="http://xslt.alexa.com/site_stats/js/s/b?url=http://dokumentasiuntukindonesia.blogspot.com" type="text/javascript"></script></a><br />
<div id="beacon_61164c17d5" style="position: absolute; left: 0px; top: 0px; visibility: hidden;"></div>
<noscript></noscript>
</div>
<div class="clear"></div>
</div>
</div>
<div id="sct_footer"></div>
<style media="screen" type="text/css"></style>
<div id="cluetip-waitimage" style="position: absolute; display: none; top: 334px; left: 908px; z-index: 96;"></div>
<div id="cluetip" style="display: none; position: absolute; width: 700px; left: 157px; z-index: 97;"></div>
<iframe style="position: absolute; overflow: hidden; visibility: hidden; height: 1px; width: 1px; bottom: 1px; left: 1px;" src="http://bcp.crwdcntrl.net/5/c=508/pv=y/rt=ifr"></iframe>
</!doctype>
<script type="text/javascript"></script>
<div id="sct_head"></div>
<div id="CFHighlightWidget" style="display: none; position: absolute; width: 154px; height: 43p… 0px transparent; margin: 0px; padding: 0px; z-index: 99999;"></div>
<div id="CFHighlight" style="display: none; position: absolute; width: 480px; height: 480…box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.15); z-index: 99999;"></div>
<div id="cf_pronounce_popup"></div>
<div id="cf_pronounce"></div>
<div id="sct_menu"></div>
<script type="text/javascript"></script>
<div class="wrap">
<div id="sct_banner_top"></div>
<div id="sct_news"></div>
<div id="sct_page">
<div id="sct_recommended_anime"></div>
<div id="sct_content" class="fl"></div>
<div id="sct_sidebar" class="fr"></div>
<!--
start: floating ads
-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; bottom:270px;right:0px;">
<div align="right">
<a id="close-teaser" style="cursor:pointer;" onclick="document.getElementById('teaser2').style.display = 'none';" >
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFkJqcpJ4lJqUMtNjdbmD4noLUjugfOlLAIajzVqEsYOMXl3-r4fUwYKi6faDbEnBb31AnjUwwZmpPE2OGr1mBlojymRnN9oHmAFfZenM4MP_AXYiJ1qwK3HVBtBJs9njtph5x17nDHZ8Z/s1600/close3.png" title="" />
</a>
</div>
<!--
/* Revive Adserver Javascript Tag v3.0.2 */
-->
<script type="text/javascript"></script>
<script src="#" type="text/javascript"></script>
<a href="http://www.alexa.com/siteinfo/http://dokumentasiuntukindonesia.blogspot.com" target="_blank"><script src="http://xslt.alexa.com/site_stats/js/s/b?url=http://dokumentasiuntukindonesia.blogspot.com" type="text/javascript"></script></a><br />
<div id="beacon_61164c17d5" style="position: absolute; left: 0px; top: 0px; visibility: hidden;"></div>
<noscript></noscript>
</div>
<div class="clear"></div>
</div>
</div>
<div id="sct_footer"></div>
<style media="screen" type="text/css"></style>
<div id="cluetip-waitimage" style="position: absolute; display: none; top: 334px; left: 908px; z-index: 96;"></div>
<div id="cluetip" style="display: none; position: absolute; width: 700px; left: 157px; z-index: 97;"></div>
<iframe style="position: absolute; overflow: hidden; visibility: hidden; height: 1px; width: 1px; bottom: 1px; left: 1px;" src="http://bcp.crwdcntrl.net/5/c=508/pv=y/rt=ifr"></iframe>
</!doctype>
Tidak ada komentar:
Posting Komentar