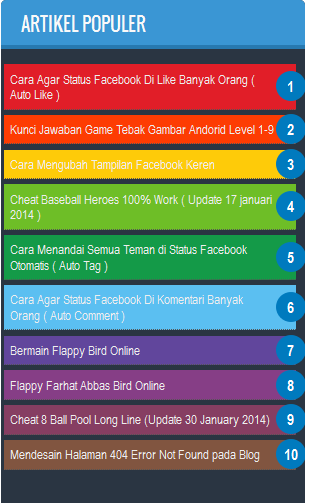
Membuat Widget Popular Post Menjadi Warna-Warni - Widget popular post
menunjukkan beberapa artikel yang paling populer atau sering dikunjungi
pada suatu blog. Fungsi lain dari widget popular post adalah untuk
memikat mata pengunjung agar mereka mengklik dan melihat artikel yang
sedang populer tersebut. Tapi bagaimana jika letak atau warna widget
popular post itu tidak menarik untuk dilihat? Maka dari itu saran saya
buatlah widget popular post agar beda dari widget lainnya

Bagaimana caran membuat widget popular post tersebut beda dari widget lainnya?. Salah satu tipsnya yaitu dengan Membuat Widget Popular Post Menjadi Warna-Warni. Dengan begitu, widget popular post akan sangat mencolok keberadaannya yang kemungkinan tidak akan tidak terlihat
oleh mata pengunjug. Ok, sekarang saya akan memberitahu caranya, dan
untuk demo atau contoh bisa langsung dilihat pada blog ini.
Langkah-langkah :
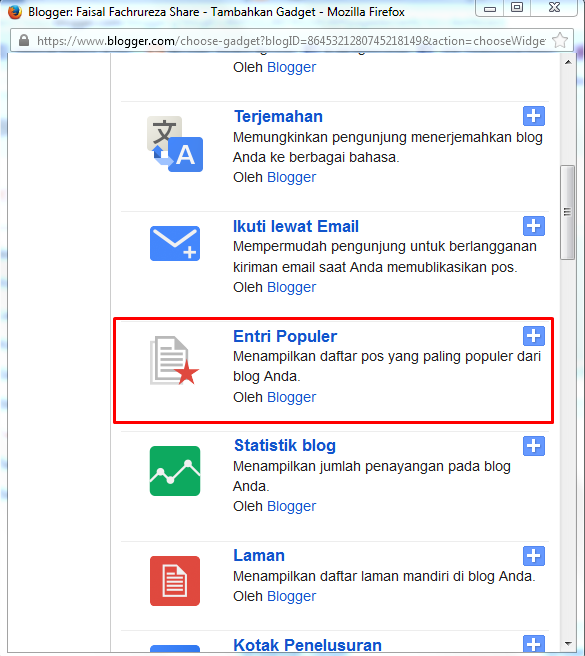
- Pertama pasang widget popular post (Tata Letak => Tambahkan Gadget=> Entri Populer => Simpan) terserah mau pakai thumbnail, kutipan atau tidak.

- Kemudian pilih menu Template => Edit HTML

- Masukkan kode berikut tepat diatas kode ]]></b:skin> atau </style>
/* Modifikasi Widget Popular Post Warna Warni */
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:none;
outline:none;
}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
font:normal normal 13px/1.4 "Arial Narrow",Arial,Sans-Serif;
color:black;
counter-reset:num;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 0;
width:50px;
height:50px;
float:left;
}
.PopularPosts ul li {
background-color:#eee;
margin:0 10% .4em 0;
padding:.5em 1.5em .5em .5em;
counter-increment:num;
position:relative;
}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a {
font-weight:bold;
font-size:120%;
color:inherit;
text-decoration:none;
}
.PopularPosts ul li:before {
content:counter(num);
display:block;
position:absolute;
background-color:black;
color:white;
width:30px;
height:30px;
line-height:30px;
text-align:center;
top:50%;
right:-10px;
margin-top:-15px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
border-radius:30px;
}
/* Set color and level */
.PopularPosts ul li:nth-child(1) {background-color:#E11E28;margin-right:2%}
.PopularPosts ul li:nth-child(2) {background-color:#FD3C03;margin-right:2%}
.PopularPosts ul li:nth-child(3) {background-color:#FECB09;margin-right:2%}
.PopularPosts ul li:nth-child(4) {background-color:#6EBE27;margin-right:2%}
.PopularPosts ul li:nth-child(5) {background-color:#149A48;margin-right:2%}
.PopularPosts ul li:nth-child(6) {background-color:#5BBFF1;margin-right:2%}
.PopularPosts ul li:nth-child(7) {background-color:#61469C;margin-right:2%}
.PopularPosts ul li:nth-child(8) {background-color:#863E86;margin-right:2%}
.PopularPosts ul li:nth-child(9) {background-color:#863E62;margin-right:2%}
.PopularPosts ul li:nth-child(10) {background-color:#815540;margin-right:2%}
- Terakhir klik Simpan Template
Sumber : http://www.dte.web.id/2013/02/colorful-popular-post-widget.html
Sumber : http://faisal-fachrureza.blogspot.com/2014/03/membuat-widget-popular-post-menjadi-warna-warni.html


Tidak ada komentar:
Posting Komentar